 |
Visual Servoing Platform
version 3.6.1 under development (2025-03-10)
|
 |
Visual Servoing Platform
version 3.6.1 under development (2025-03-10)
|
In this tutorial you will learn how to use ViSP either on unix-like operating system (including OSX, Fedora, Ubuntu, Debian, ...) or on Windows.
The easiest way of using ViSP in your project is to use CMake. If you are not familiar with CMake, you can check the tutorial.
Note that all the material (source code and images) described in this tutorial is part of ViSP source code (in tutorial/image folder) and could be found in https://github.com/lagadic/visp/tree/master/tutorial/image.
In this section we show how to build an existing project that uses ViSP as third-party and CMake for the build mechanism. As a use case we will use the image project that is part of ViSP tutorials. The source code comes from https://github.com/lagadic/visp/tutorial/image. It contains a set of source files tutorial-viewer.cpp, tutorial-image-viewer.cpp and a CMakeLists.txt file. We show here how to get these files and build them.
VISP_WS environment var exists: $ env | grep VISP_WSIf it returns an empty string, create a workspace with:
$ echo "export VISP_WS=$HOME/visp-ws" >> ~/.bashrc $ source ~/.bashrc $ mkdir -p $VISP_WS
tutorial/image ViSP folder $ cd $VISP_WS $ cp -p -r visp/tutorial/image .or donwload it from https://github.com/lagadic/visp/tree/master/tutorial/image.
$ mkdir -p $VISP_WS/image/build $ cd $VISP_WS/image/build
$ cmake .. -DCMAKE_BUILD_TYPE=ReleaseOtherwise if you did Installation from source code, indicate where to find ViSP thanks to
VISP_DIR var: $ cmake .. -DCMAKE_BUILD_TYPE=Release -DVISP_DIR=$VISP_WS/visp-build
tutorial-viewer example $ make tutorial-viewer
tutorial-viewer example $ ./tutorial-viewer monkey.pgm
cmd Command Prompt and check if VISP_WS environment var exists: C:\> set | findstr VISP_WSIf it returns an empty string, create a workspace with:
C:\> mkdir C:\visp-ws C:\> setx VISP_WS=C:\visp-ws C:\> exit
%VISP_WS%/tutorial/image folder if you follow one of the Installation from source code tutorials C:\> xcopy /E /I %VISP_WS%\visp\tutorial\image %VISP_WS%\imageor downloading it from https://github.com/lagadic/visp/tutorial/image.
C:\> mkdir %VISP_WS%\image\build C:\> cd %VISP_WS%\image\build
VISP_DIR var.C:\> cmake -G "Visual Studio 17 2022" -A "x64" .. -DVISP_DIR=%VISP_WS%\visp-build-vc17
C:\> cmake -G "Visual Studio 16 2019" -A "x64" .. -DVISP_DIR=%VISP_WS%\visp-build-vc16
C:\> cmake -G "Visual Studio 15 2017" -A "x64" .. -DVISP_DIR=%VISP_WS%\visp-build-vc15
C:\> cmake -G "Visual Studio 14 2015" -A "x64" .. -DVISP_DIR=%VISP_WS%\visp-build-vc14
C:\> cmake -G "MinGW Makefiles" .. -DVISP_DIR=%VISP_WS%\visp-build-mingw
tutorial-viewer example C:\> cmake --build . --config Release --target tutorial-viewer
tutorial-viewer example C:\> cd Release C:\> tutorial-viewer.exe monkey.pgm
We suppose here that you have already setup a workspace and defined VISP_WS environment var.
We recall here after the instructions to create a workspace:
VISP_WS environment var exists: $ env | grep VISP_WSIf it returns an empty string, create a workspace with:
$ echo "export VISP_WS=$HOME/visp-ws" >> ~/.bashrc $ source ~/.bashrc $ mkdir -p $VISP_WS
cmd Command Prompt and check if VISP_WS environment var exists: C:\> set | findstr VISP_WSIf it returns an empty string, create a workspace with:
C:\> mkdir C:\visp-ws C:\> setx VISP_WS=C:\visp-ws C:\> exit
Enter VISP_WS folder and create a new folder let say started that will contain your first project that uses ViSP as third-party:
$ cd $VISP_WS $ mkdir started
cmd Command Prompt and run C:\> cd %VISP_WS% C:\> mkdir started
Let's start to write our first C++ example to see how to read an image and open a window to display the image with ViSP. This example is provided in tutorial-viewer.cpp example and given below.
Open your favorite editor and copy/paste the content of this example in VISP_WS/started/tutorial-viewer.cpp source file.
The code to copy/paste is the following:
Here is the detailed explanation of the source, line by line:
Include all the headers for image viewers. The two first one are for Windows systems. They require that Direct 3D or the Graphical Device Interface (GDI) coming with the installation of Visual Studio are available. The third one needs GTK that is cross-platform. The fourth is for unix-like systems and requires that libX11 is available. The last one is also cross-platform and requires that OpenCV is available.
Include the header that allows to read/write PGM, PPM, PNG and JPEG images from the disk using vpImageIo class.
Create an instance of a color image where each pixel is coded in RGBa.
The image I is initialized by reading an image file from the disk. If the image format is not supported we throw an exception.
Create an instance of an image display window for image I. The first viewer that is available is used. Here we create the link between the image I and the display d. Note that an image can only have one display.
The title of the display is then set to "My image".
First we display the content of the image I, then we flush the display to render the image.
Here we handle mouse events. We are waiting for a blocking mouse click to end the program.
Now you have to create a CMakeLists.txt file that gives the instructions on how to build tutorial-viewer.cpp example. A minimalistic CMakeLists.txt should contain the following lines.
Open your editor and copy/paste the following lines in VISP_WS/started/CMakeLists.txt file.
Here after we explain the content of the CMakeLists.txt file.
The find_package() CMake command searches for a VISPConfig.cmake file that will define the corresponding variables:
VISP_INCLUDE_DIRS : ViSP and third-party headers locationVISP_LIBRARIES : ViSP and third-party libraries name and locationNote that the previous CMakeLists.txt file can also be:
where VISP_USE_FILE variable is set to the full path to VISPUse.cmake file that contains all the CMake material that allow to build your project with ViSP. In other terms, the line
will include the following lines to your CMakeFile.txt
Get monkey.ppm image and copy it to VISP_WS/started either:
VISP_WS/tutorial/image/monkey.ppmIn this section we supppose that you have created a folder $VISP_WS/started that contains CMakeLists.txt, tutorial-viewer.cpp and monkey.ppm files.
Proceed now as with any other project using CMake by first creating a build folder:
C:\> cd $VISP_WS/started C:\> mkdir build
Enter the build folder and launch CMake GUI:
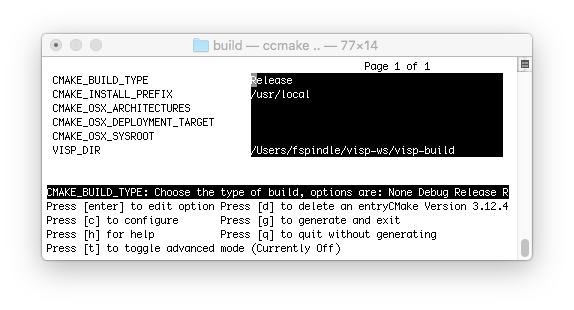
$ cd build $ ccmake .. -DCMAKE_BUILD_TYPE=Release Press [c] key to configure Then, press [g] to generate Makefiles Then, press [q] to quit CMake GUI

ccmake searches VISPConfig.cmake file in system folders like /usr/share, /usr/local/share... If ViSP is not installed in /usr or /usr/local as suggested in Installation from source code tutorials, it is possible that you get the following error: CMake Error at CMakeLists.txt:5 (find_package):
Could not find module FindVISP.cmake or a configuration file for package
VISP.
Adjust CMAKE_MODULE_PATH to find FindVISP.cmake or set VISP_DIR to the
directory containing a CMake configuration file for VISP. The file will
have one of the following names:
VISPConfig.cmake
visp-config.cmake
If you get the previous error it means that you forget to set VISP_DIR environment variable that helps cmake to find VISPConfig.cmake file.VISP_DIR environment variable to the ViSP build folder location and call ccmake again: $ export VISP_DIR=$VISP_WS/visp-build/lib/cmake/visp $ ccmake ..or run cmake with the additional
VISP_DIR definition $ ccmake -DVISP_DIR=$VISP_WS/visp-build/lib/cmake/visp .
VISP_DIR environment variable to the installation folder location and call cmake again: $ export VISP_DIR=/usr/lib/<multi-arch-folder>/cmake/visp $ cmake ..or run cmake with the additional
VISP_DIR definition $ cmake -DVISP_DIR=/usr/lib/<multi-arch-folder>/cmake/visp .Depending on the platform
<multi-arch-folder> can be empty (OSX) or for example equal to x86_64-linux-gnu on Ubuntu if you install ViSP using $ sudo apt-get install libvisp-dev.
Just run:
$ make
By now you should have an executable called tutorial-viewer. You just have to run it giving an image location as an argument:
$ ./tutorial-viewer ../monkey.ppm
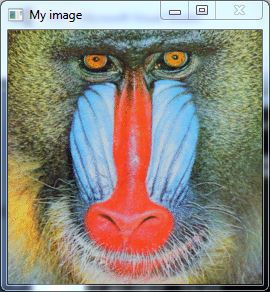
Here is a screen shot of the resulting output window :

We suppose from now, that you have created a folder %VISP_WS%\started that contains CMakeLists.txt, tutorial-viewer.cpp and monkey.ppm files.
Proceed now as with any other project using CMake by first creating a build folder:
C:\> cd %%VISP_WS%\started C:\> mkdir build
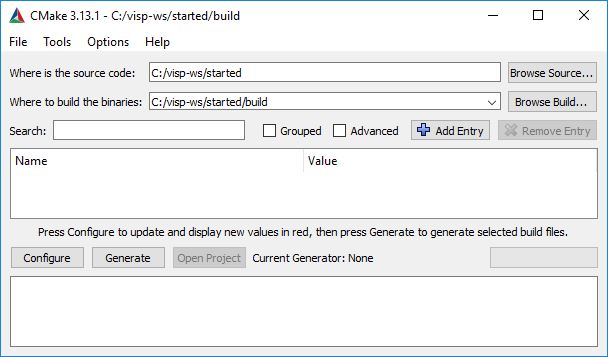
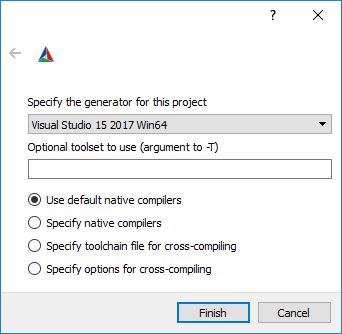
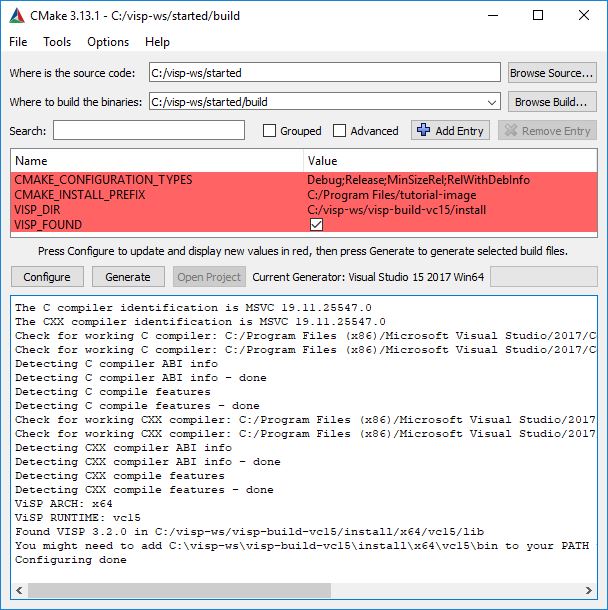
%VISP_WS%\started and the build location to %VISP_WS%\started\build folder.


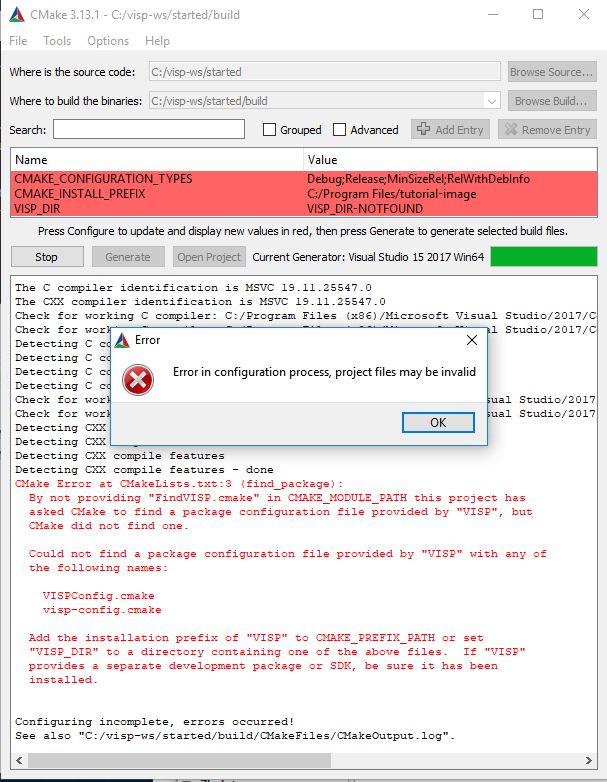
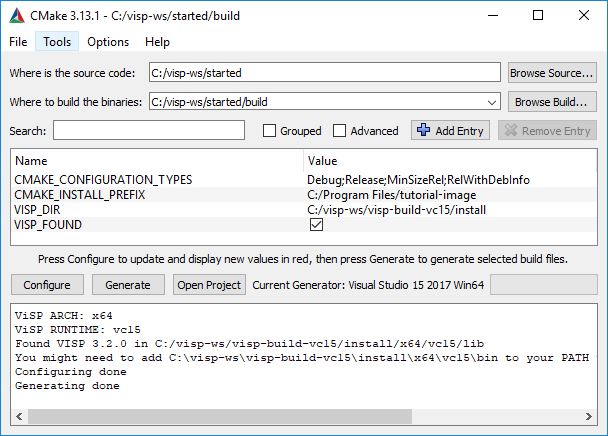
%VISP_WS/visp-build-vc15/install. This was possible because you 4.7. Set VISP_DIR environment var. VISP_DIR env var. If this is the case, quit CMake Gui, 4.7. Set VISP_DIR environment var, open CMake Gui and try again to configure your project. 

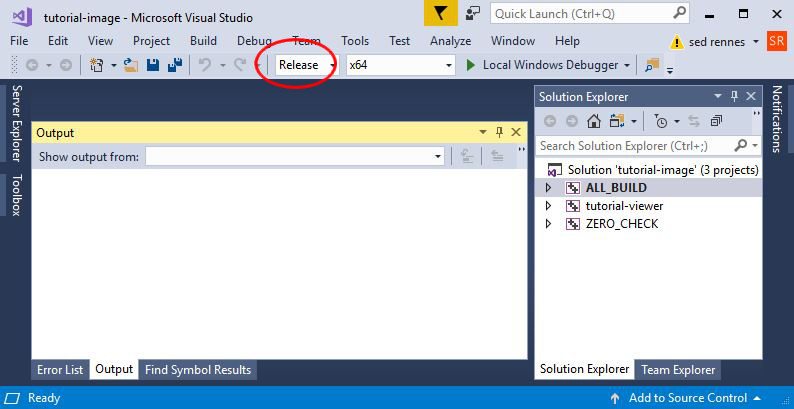
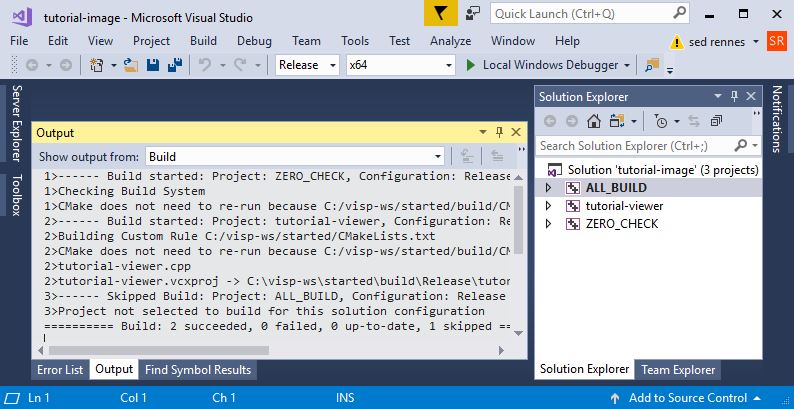
%VISP_WS%\started\build folder you should have tutorial-image.sln Visual Studio solution file.%VISP_WS%\stated\build\tutorial-image.sln solution file.
"BUILD > Build Solution" menu or hit Ctrl+Shift+B keys.
%VISP_WS%\started\build\Release folder you have now tutorial-viewer.exe executable.cmd.exe to run a Command Prompt.%VISP_WS%\started\build\Release folder, and run tutorial-viewer.exe with an image location as argument: C:\> cd %VISP_WS%\started\build\Release C:\> tutorial-viewer ..\..\monkey.ppm

You are now ready to see the Tutorial: How to display an image in a window. There is also the Tutorial: How to extend ViSP creating a new contrib module that could be useful to understand how to introduce new developments in ViSP.