 |
Visual Servoing Platform
version 3.2.0 under development (2019-01-22)
|
 |
Visual Servoing Platform
version 3.2.0 under development (2019-01-22)
|
This tutorial supposes that you have followed the Tutorial: How to create a basic iOS application that uses ViSP.
In this tutorial you will learn how to do simple image processing on iOS devices with ViSP. This application loads a color image (monkey.png) and allows the user to visualize either this image in grey level, either the image gradients, or either canny edges on iOS simulator or devices.
In ViSP images are carried out using vpImage class. However in iOS, image rendering has to be done using UIImage class that is part of the Core Graphics framework available in iOS. In this tutorial we provide the functions that allow to convert a vpImage to an UIImage and vice versa.
Note that all the material (source code and image) used in this tutorial is part of ViSP source code and could be downloaded using the following command:
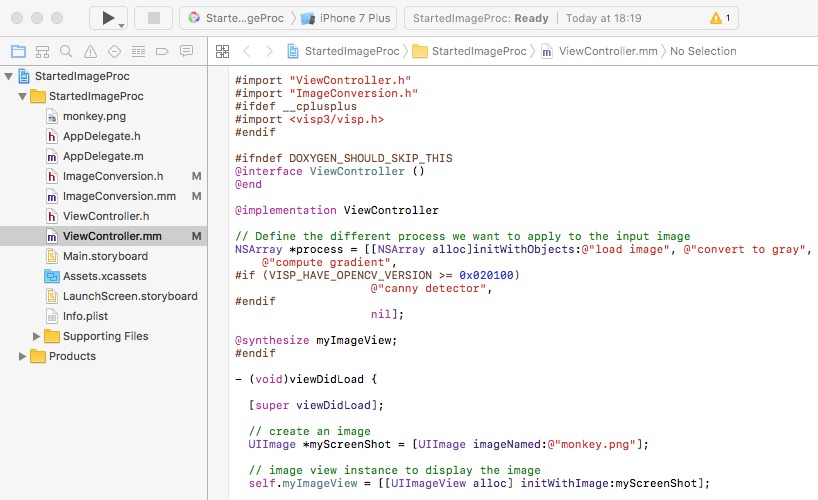
Let us consider the Xcode project named StartedImageProc that is part of ViSP source code. This project is a Xcode "Single view application" where we renamed ViewController.m into ViewController.mm, introduced minor modifications in ViewController.h and add monkey.png image.

To download the complete StartedImageProc project, run the following command:
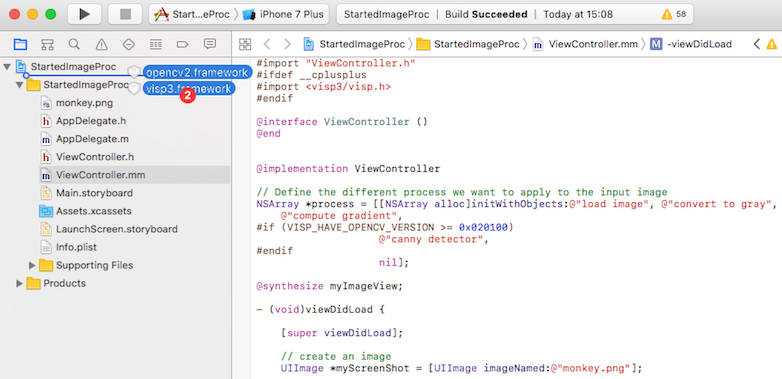
Once downloaded, you have just to drag & drop ViSP and OpenCV frameworks available following Tutorial: Installation from prebuilt packages for iOS devices.

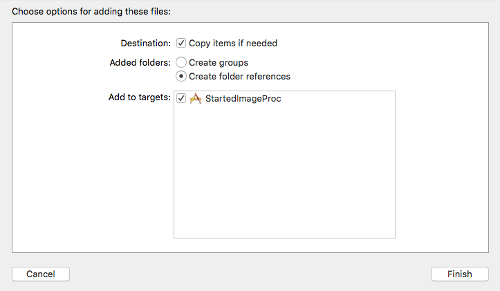
In the dialog box, enable check box "Copy item if needed" to add visp3.framework and opencv.framework to the project.

Now you should be able to build and run your application.
The Xcode project StartedImageProc contains ImageConversion.h and ImageConversion.mm files that implement the functions to convert UIImage to ViSP vpImage and vice versa.
The following function implemented in ImageConversion.mm show how to convert an UIImage into a vpImage<vpRGBa> instanciated as a color image.
The following function implemented in ImageConversion.mm show how to convert an UIImage into a vpImage<unsigned char> instanciated as a grey level image.
The following function implemented in ImageConversion.mm show how to convert a gray level vpImage<unsigned char> into an UIImage.
The following function implemented in ImageConversion.mm show how to convert a color vpImage<vpRGBa> into an UIImage.
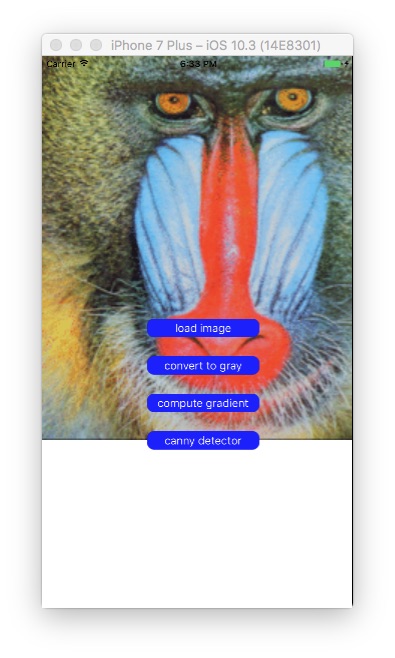
"StartedImaeProc" application using Xcode "Product>Build" menu. If you get build issues, have a look to Known issues.StartedImageProc application on your device, you should be able to see the following screen shots."load image" gives the following result: 
"convert to gray" gives the following result: 
"compute gradient" gives the following result: 
"canny detector" gives the following result: 
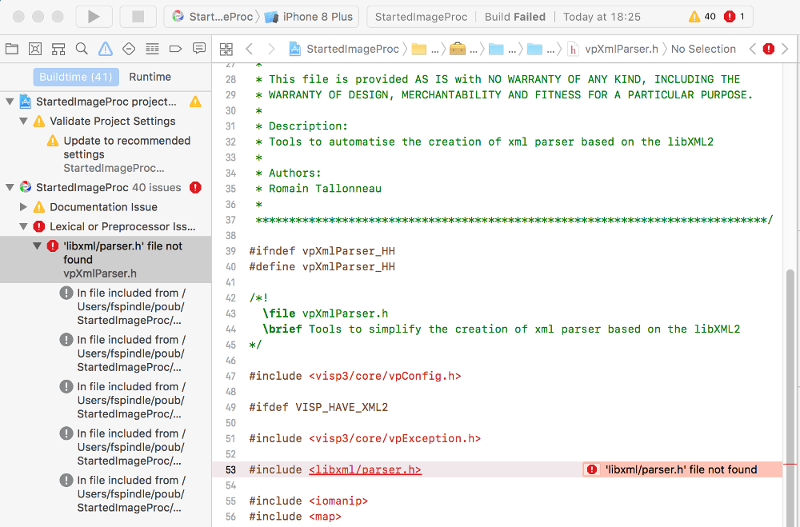
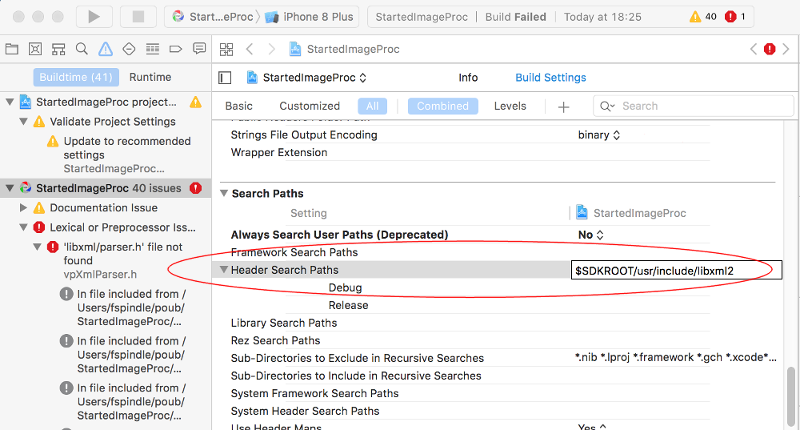
When building the project, if you get the following issue libxml/parser.h file not found while including vpXmlParser.h it means that visp3.framework was build with libxml2 third-party, but that the libxml2 headers are not found.

In Xcode, the fix consists in modifying the Build Settings in order to add the following to your Header Search Paths:
This is done in the next screenshot:

You are now ready to see the Tutorial: AprilTag marker detection on iOS.