 |
Visual Servoing Platform
version 3.2.0 under development (2019-01-22)
|
 |
Visual Servoing Platform
version 3.2.0 under development (2019-01-22)
|
"ViSP for iOS" either after following Tutorial: Installation from prebuilt packages for iOS devices or Tutorial: Installation from source for iOS devices. Following one of these tutorials allows to exploit visp3.framework and opencv.framework to build an application for iOS devices.In this tutorial we suppose that you install visp3.framework in a folder named <framework_dir>/ios. If <framework_dir> corresponds to ~/framework, you should get the following:
Note also that all the material (source code and Xcode project) described in this tutorial is part of ViSP source code and could be downloaded using the following command:
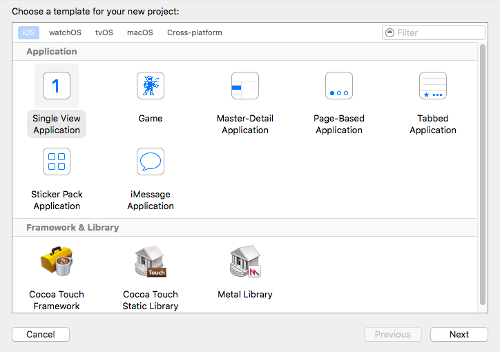
"File>New>Project" menu and create a new "Single View Application"
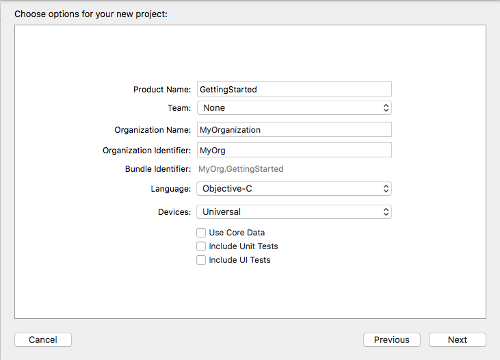
"Next" button and complete the options for your new project:
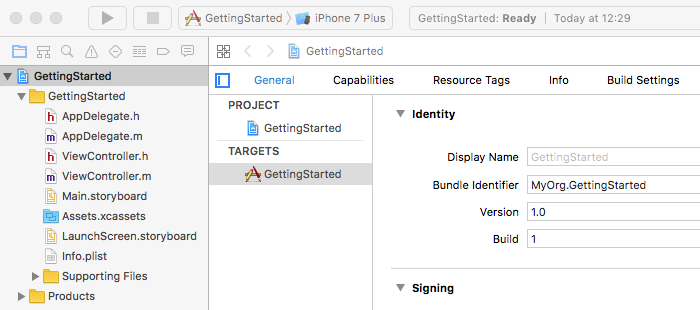
"Next" button and select the folder where the new project will be saved. Once done click on "Create". Now you should have something similar to:
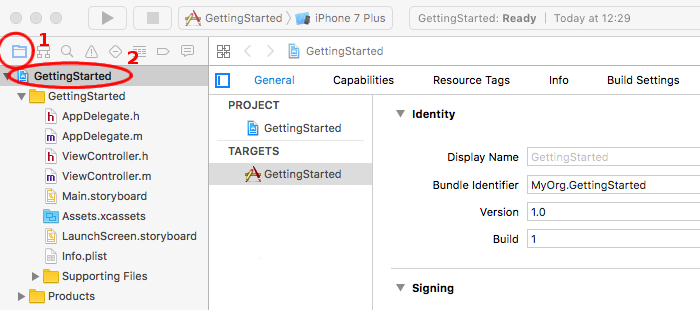
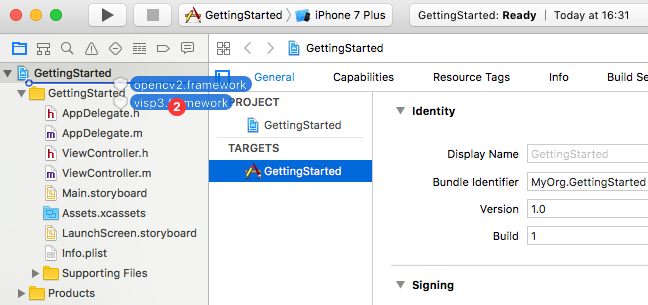
Now we need to link visp3.framework with the Xcode project.
"Getting Started" (2)
<framework_dir>/ios folder in the left hand panel containing all the project files. 
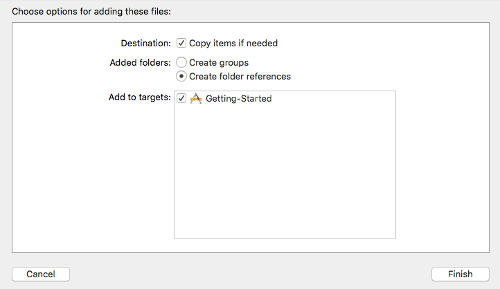
"Copy item if needed" to ease visp3.framework and opencv.framework headers location addition to the build options
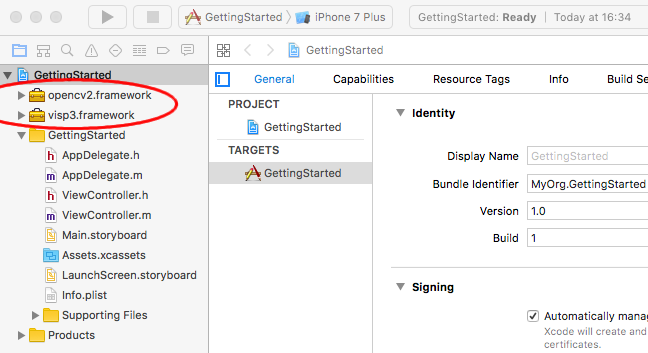
"Finish". You should now get something similar to the following image 
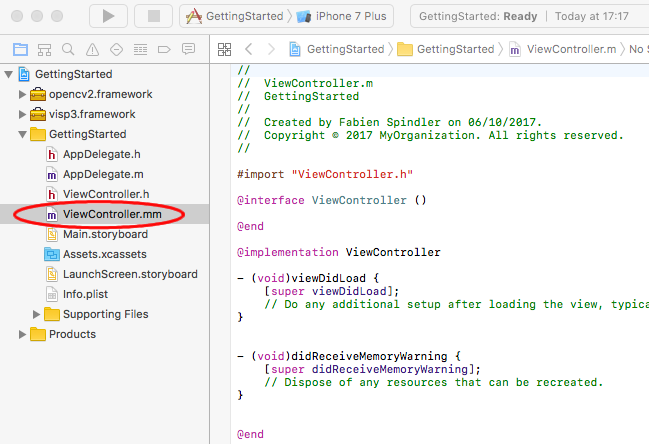
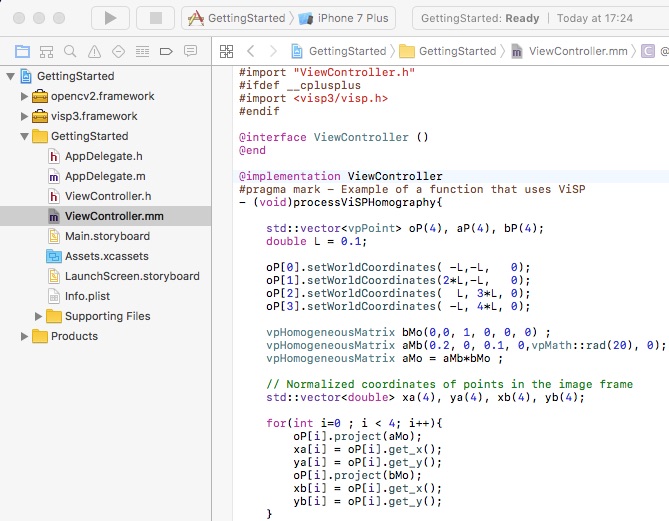
ViewController.m file into ViewController.mm 
ViewController.mm processViSPHomography(). This function is finally called in viewDibLoad().
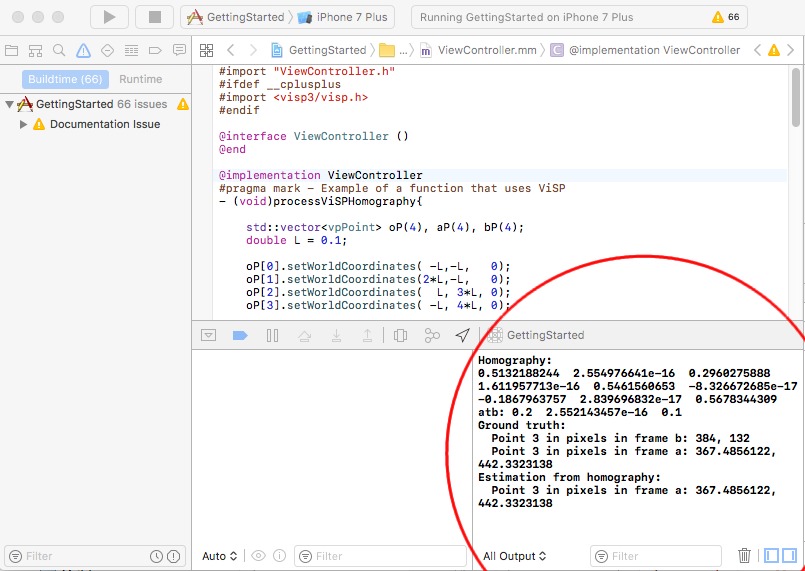
"Getting Started" application using Xcode "Product>Build" menu. If you get build issues, have a look to Known issues."Product>Run" menu (Simulator or device does not bother because we are just executing code). You should obtain these logs showing that visp code was correctly executed by your iOS project. 
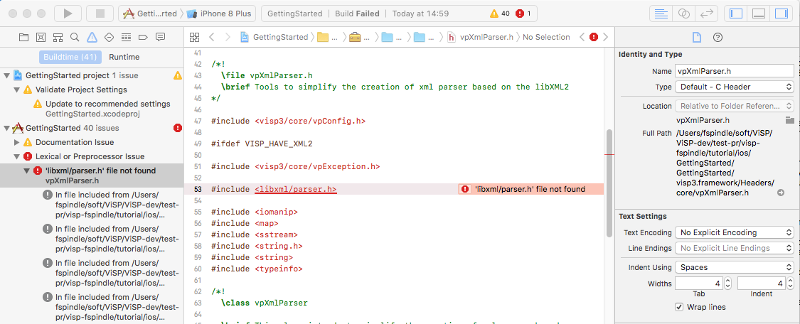
When building the project, if you get the following issue libxml/parser.h file not found while including vpXmlParser.h it means that visp3.framework was build with libxml2 third-party, but that the libxml2 headers are not found.

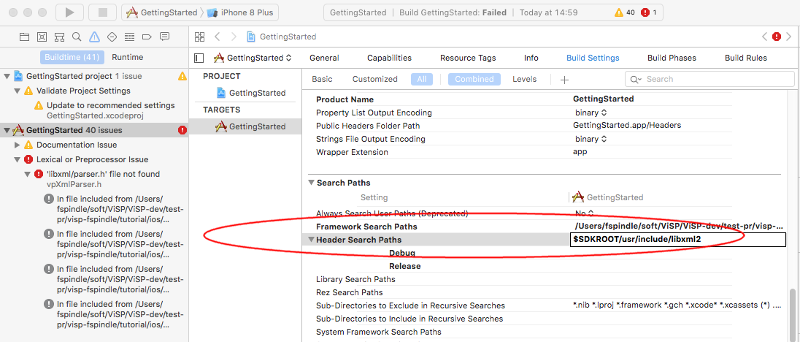
In Xcode, the fix consists in modifying the Build Settings in order to add the following to your Header Search Paths:
This is done in the next screenshot:

You are now ready to see the Tutorial: Image processing on iOS.