 |
Visual Servoing Platform
version 3.2.0 under development (2019-01-22)
|
 |
Visual Servoing Platform
version 3.2.0 under development (2019-01-22)
|
In this tutorial you will learn how to use ViSP either on unix-like operating system (including OSX, Fedora, Ubuntu, Debian, ...) or on windows.
The easiest way of using ViSP in your project is to use CMake. If you are not familiar with CMake, you can check the tutorial.
Note also that all the material (source code and images) described in this tutorial is part of ViSP source code and could be downloaded using the following command:
In this section we show how to build a CMake project that uses ViSP as third-party on a unix-like OS. As a use case we will use the image project that is part of ViSP tutorials. The source code comes from https://github.com/lagadic/visp/tutorial/image.
VISP_WS environment var exists: svn): tutorial-viewer example tutorial-viewer example In this section we show how to build a CMake project that uses ViSP as third-party on Windows. As a use case we will use the image project that is part of ViSP tutorials. The source code comes from https://github.com/lagadic/visp/tutorial/image.
cmd Command Prompt and check if VISP_WS environment var exists: svn), either copying the source code from %VISP_WS%/tutorial/image folder if you follow one of the Installation from source tutorials, or downloading the source from https://github.com/lagadic/visp/tutorial/image:tutorial-viewer example tutorial-viewer example We suppose here that you have already setup a workspace and defined VISP_WS environment var.
We recall here after the instructions to create a workspace:
VISP_WS environment var exists: cmd Command Prompt and check if VISP_WS environment var exists: Enter VISP_WS folder and create a new folder let say started that will contain your first project that uses ViSP as third-party:
cmd Command Prompt and run Let's start to write our first C++ example to see how to read an image and open a window to display the image with ViSP. This example is provided in tutorial-viewer.cpp example and given below.
Open your favorite editor and copy/paste the content of this example in VISP_WS/started/tutorial-viewer.cpp source file.
The code to copy/paste is the following:
Here is the detailed explanation of the source, line by line:
Include all the headers for image viewers. The two first one are for Windows systems. They require that Direct 3D or the Graphical Device Interface (GDI) coming with the installation of Visual Studio are available. The third one needs GTK that is cross-platform. The fourth is for unix-like systems and requires that libX11 is available. The last one is also cross-platform and requires that OpenCV is available.
Include the header that allows to read/write PGM, PPM, PNG and JPEG images from the disk using vpImageIo class.
Create an instance of a color image where each pixel is coded in RGBa.
The image I is initialized by reading an image file from the disk. If the image format is not supported we throw an exception.
Create an instance of an image display window for image I. The first viewer that is available is used. Here we create the link between the image I and the display d. Note that an image can only have one display.
The title of the display is then set to "My image".
First we display the content of the image I, then we flush the display to render the image.
Here we handle mouse events. We are waiting for a blocking mouse click to end the program.
Now you have to create a CMakeLists.txt file that gives the instructions on how to build tutorial-viewer.cpp example. A minimalistic CMakeLists.txt should contain the following lines.
Open your editor and copy/paste the following lines in VISP_WS/started/CMakeLists.txt file.
Here after we explain the content of the CMakeLists.txt file.
The find_package() CMake command searches for a VISPConfig.cmake file that will define the corresponding variables:
VISP_INCLUDE_DIRS : ViSP and third-party headers locationVISP_LIBRARIES : ViSP and third-party libraries name and locationNote that the previous CMakeLists.txt file can also be:
where VISP_USE_FILE variable is set to the full path to VISPUse.cmake file that contains all the CMake material that allow to build your project with ViSP. In other terms, the line
will include the following lines to your CMakeFile.txt
Get monkey.ppm image and copy it to VISP_WS/started either:
VISP_WS/tutorial/image/monkey.ppmIn this section we supppose that you have created a folder $VISP_WS/started that contains CMakeLists.txt, tutorial-viewer.cpp and monkey.ppm files.
Proceed now as with any other project using CMake by first creating a build folder:
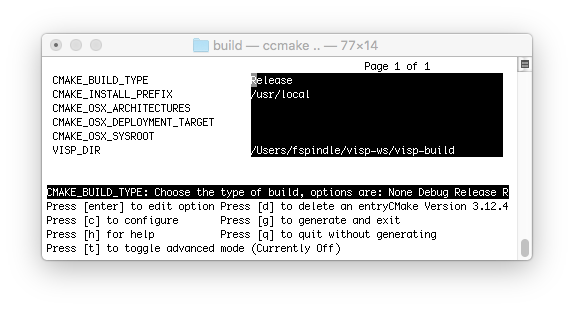
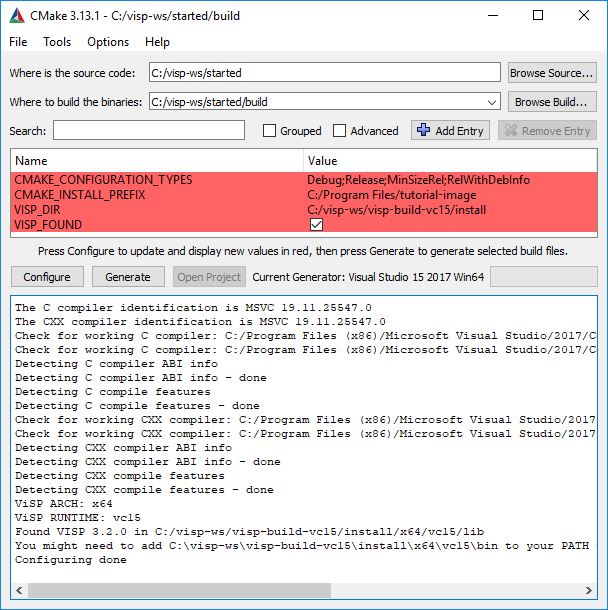
Enter the build folder and launch CMake GUI:

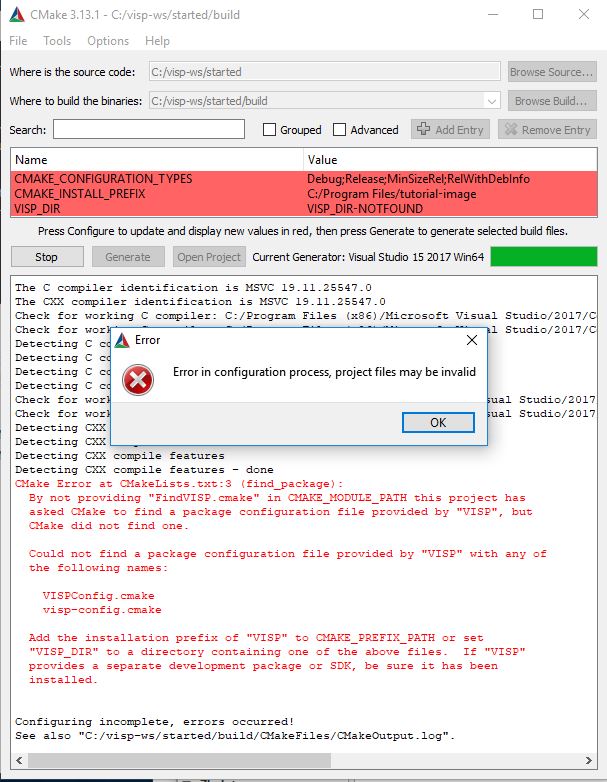
ccmake searches VISPConfig.cmake file in system folders like /usr/share, /usr/local/share... If ViSP is not installed in /usr or /usr/local as suggested in Installation from source code tutorials, it is possible that you get the following error: VISP_DIR environment variable that helps cmake to find VISPConfig.cmake file.VISP_DIR environment variable to the ViSP build folder location and call ccmake again: VISP_DIR definition VISP_DIR environment variable to the installation folder location and call cmake again: VISP_DIR definition <multi-arch-folder> can be empty (OSX) or for example equal to x86_64-linux-gnu on Ubuntu if you install ViSP using Just run:
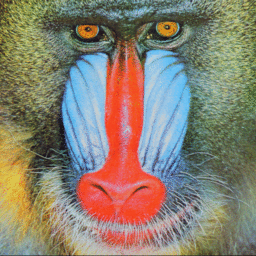
By now you should have an executable called tutorial-viewer. You just have to run it giving an image location as an argument:
Here is a screen shot of the resulting output window :

We suppose from now, that you have created a folder %VISP_WS%\started that contains CMakeLists.txt, tutorial-viewer.cpp and monkey.ppm files.
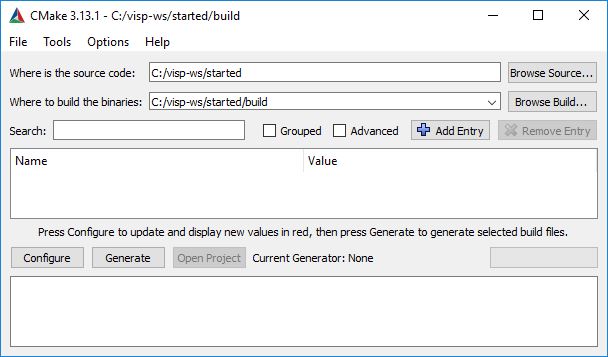
Proceed now as with any other project using CMake by first creating a build folder:
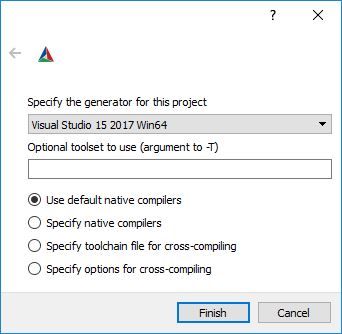
%VISP_WS%\started and the build location to %VISP_WS%\started\build folder.


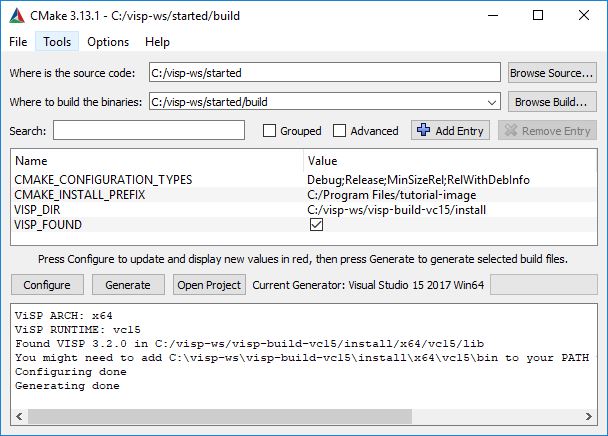
%VISP_WS/visp-build-vc15/install. This was possible because you Set VISP_DIR environment var. VISP_DIR env var. If this is the case, quit CMake Gui, Set VISP_DIR environment var, open CMake Gui and try again to configure your project. 

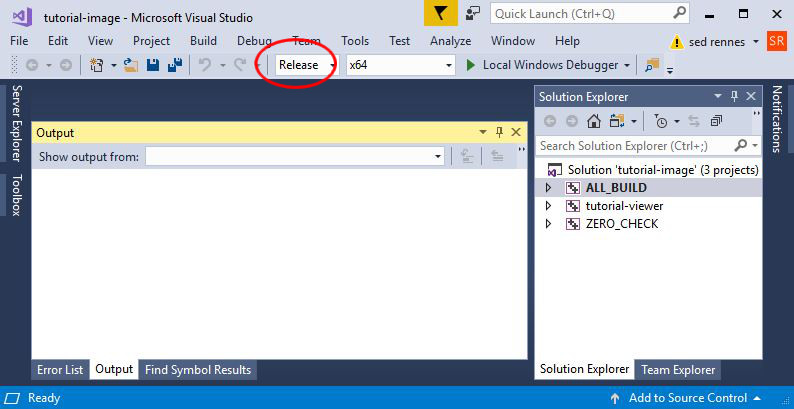
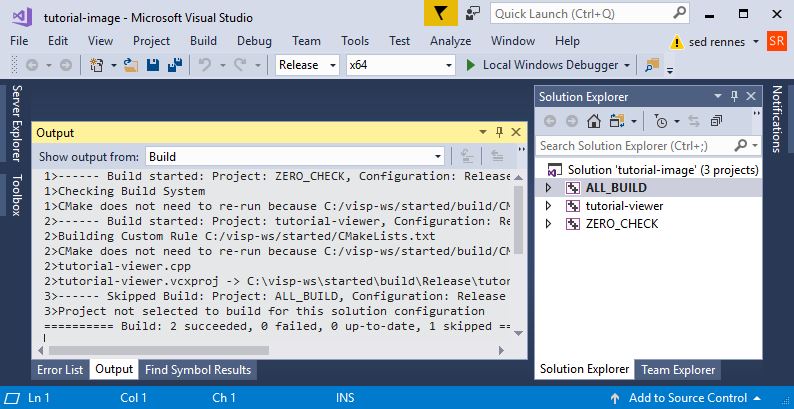
%VISP_WS%\started\build folder you should have tutorial-image.sln Visual Studio solution file.%VISP_WS%\stated\build\tutorial-image.sln solution file.
"BUILD \> Build Solution" menu or hit Ctrl+Shift+B keys.
%VISP_WS%\started\build\Release folder you have now tutorial-viewer.exe executable.cmd.exe to run a Command Prompt.%VISP_WS%\started\build\Release folder, and run tutorial-viewer.exe with an image location as argument: 
You are now ready to see the Tutorial: How to display an image. There is also the Tutorial: How to extend ViSP creating a new contrib module that could be useful to understand how to introduce new developments in ViSP.