 |
Visual Servoing Platform
version 3.6.1 under development (2025-03-11)
|
 |
Visual Servoing Platform
version 3.6.1 under development (2025-03-11)
|
In this tutorial you will learn how to modify the content of an image adding basic drawings without the need of an image display window. This functionality could be useful if none of the following 3rd parties are available: X11, GDI, OpenCV, GTK, Direct3D.
There is the vpImageDraw class that allows to modify an image by inserting basic drawings like point, circle, line, rectangle, polygon, frame. There is also vpFont class that allows to modify an image to insert text. These classes are used in testImageDraw.cpp.
If you run the corresponding binary:
it will create canvas_color.png and canvas_gray.png images that give a good overview.
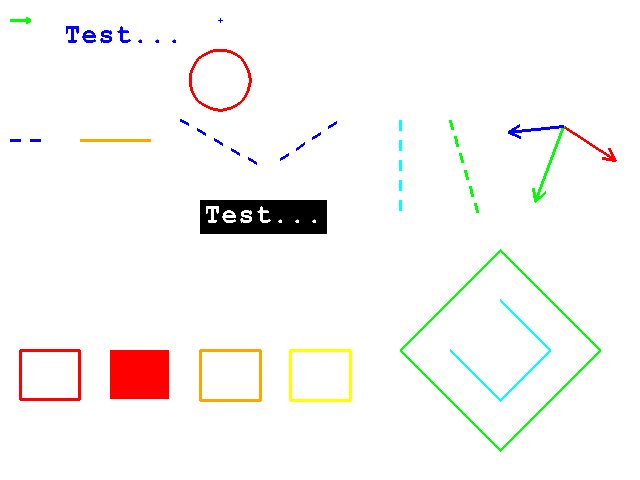
canvas_color.png image that shows basic drawings inserted in a color image implemented as a vpImage<vpRGBa> is the following: 
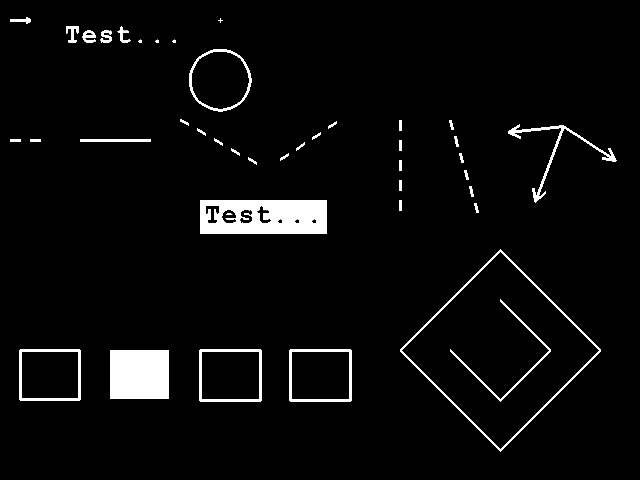
canvas_gray.png image that shows basic drawings inserted in a gray level image implemented as a vpImage<unsigned char> is the following: 
The following snippet shows how to modify color image I drawing a red point at pixel location (100, 200).
The following snippet shows how to modify a gray level image I drawing a white point at pixel location (100, 200).
The following snippet shows how to modify color image I drawing an orange line with thickness 3 between pixels with coordinates (100, 200) and (300, 400).
The following snippet shows how to modify gray level image I drawing a black line with thickness 3 between pixels with coordinates (100, 200) and (300, 400).
The following snippet shows how to modify color image I drawing a green cercle with thickness 3, centered at pixel location (100, 200) and with radius 80 pixels.
The following snippet shows how to modify gray level image I drawing a gray cercle with thickness 3, centered at pixel location (100, 200) and with radius 80 pixels.
The following snippet shows how to modify color image I drawing a yellow rectangle with thickness 3, with top left corner location (100, 200), and rectangle width and height set to 150, 80 respectively.
The following snippet shows how to modify gray level image I drawing a light gray rectangle with thickness 3, with top left corner location (100, 200), and rectangle width and height set to 150, 80 respectively.
The following snippet shows how to modify color image I drawing a blue cross with thickness 3, location (100, 200), and size 15 pixels.
The following snippet shows how to modify gray level image I drawing a dark gray cross with thickness 3, location (100, 200), and size 15 pixels.
The following snippet shows how to modify color image I drawing "Hello world" in white over a black background at location (100, 200).
The following snippet shows how to modify gray level image I drawing "Hello world" in white over a black background at location (100, 200).
You are now ready to see how to continue with Tutorial: Image frame grabbing.