 |
ViSP
2.9.0
|
 |
ViSP
2.9.0
|
In this tutorial you will learn how to install ViSP from source on Windows. These steps have been tested on Windows 7 (64 bit), with CMake 2.8 and Visual Studio 2012 but should work with any other version as well.
Concerning ViSP installation, we provide also other tutorials
ViSP can also be installed on other platforms OSX, CentOS, openSUZE (see Install from source page).
There are different ways to get ViSP source code:
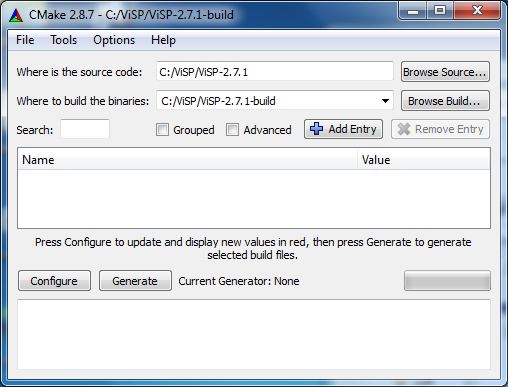
We suppose now that ViSP source is in a directory denoted <source_dir>, for example C:\ViSP\ViSP-2.9.0
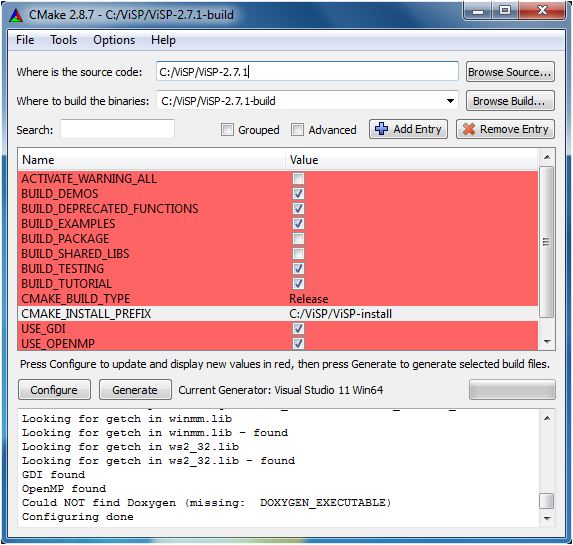
The goal of the configuration step is now to use CMake to produce a Visual Studio C++ solution that will be located in <binary_dir>, for example C:\ViSP\ViSP-2.9.0-build.


C:\ViSP\ViSP-2.9.0-build folder.

C:/Program Files C:/ViSP/ViSP-install.

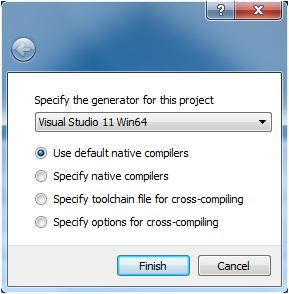
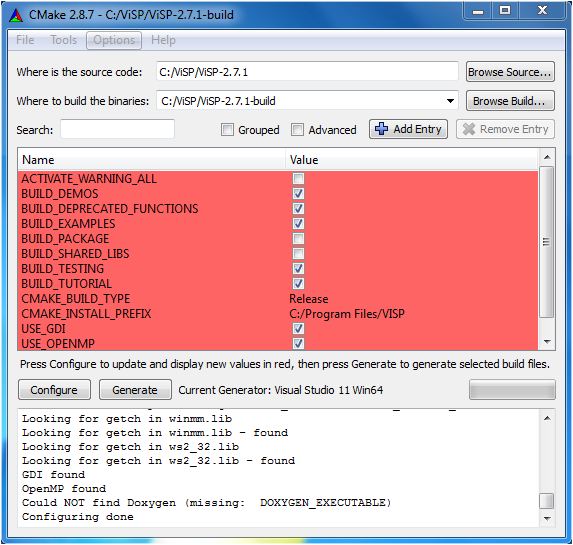
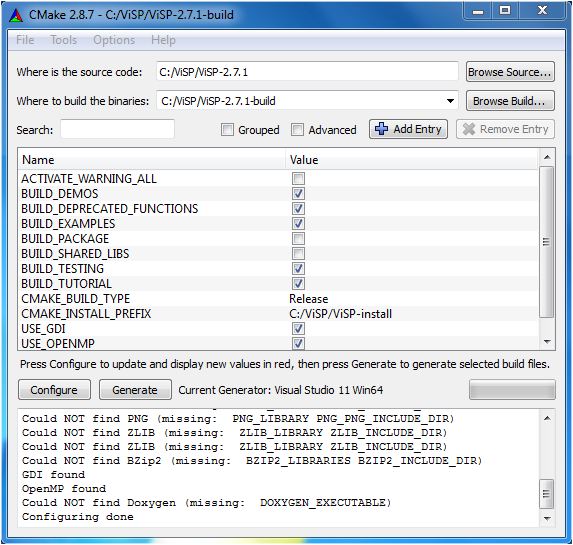
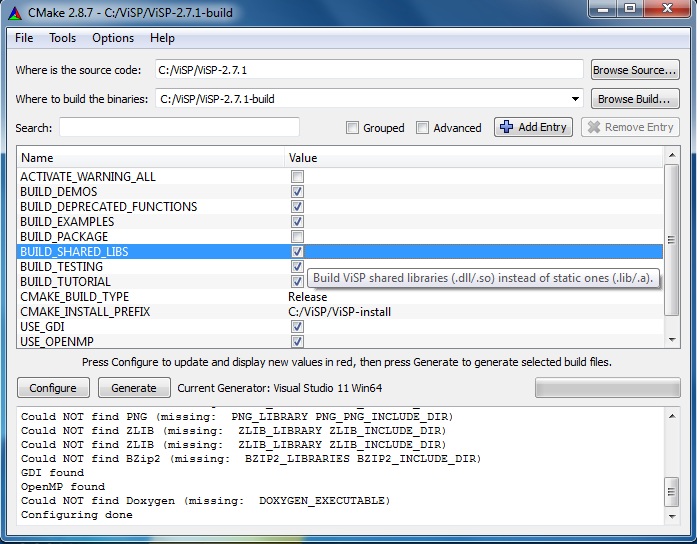
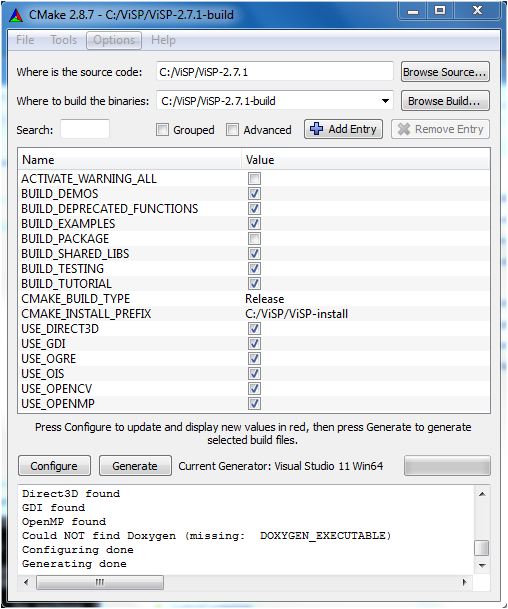
BUILD_SHARED_LIBS option to enable DLL creation. Click then on "Configure" button.
ViSP is interfaced with some 3rd party libraries. The complete list is provided here.
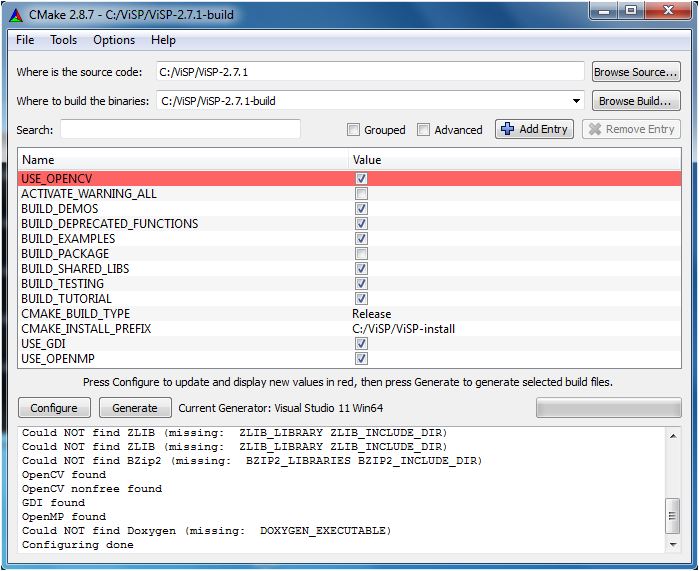
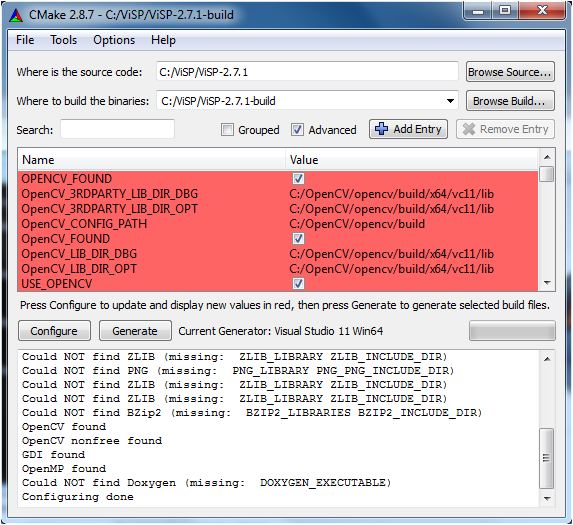
OpenCV-2.4.5.exe pre-build SDK in C:\OpenCV. The installer copied all the material in C:\OpenCV\opencv.OPENCV_DIR environment variable. Start up a command window (in your "Start" menu click on "Run" and type in cmd.exe) and enter: OpenCVConfig.cmake.OPENCV_DIR environment variable. Click "Configure" button. As shown in the next image, a new red line indicating that OpenCV is found should appear.
C:/OpenCV/opencv/build/x64/vc11/lib folder.
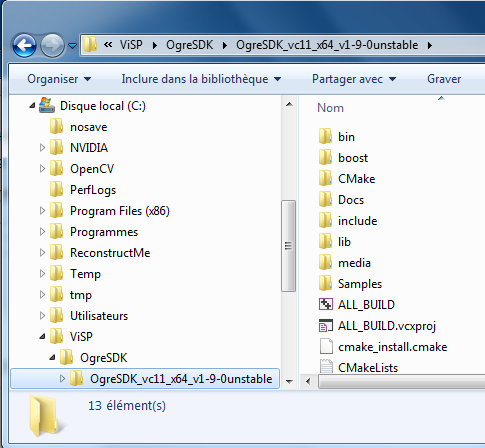
C:/ViSP/OgreSDK. You should adapt the versions that match your environment.C:/ViSP/OgreSDK/OgreSDK_vc11_x64_v1-9-0unstable. 
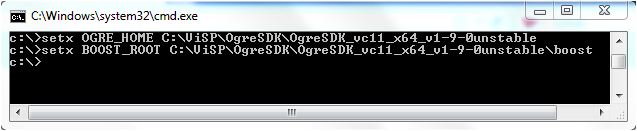
OGRE_HOME and BOOST_ROOT) by opening a Window Command Shell. In our case it becomes: 
PATH environment variable to append the location of Ogre3D libraries used during execution. In our case we add C:/ViSP/OgreSDK/OgreSDK_vc11_x64_v1-9-0unstable/bin/Debug and C:/ViSP/OgreSDK/OgreSDK_vc11_x64_v1-9-0unstable/bin/Release.

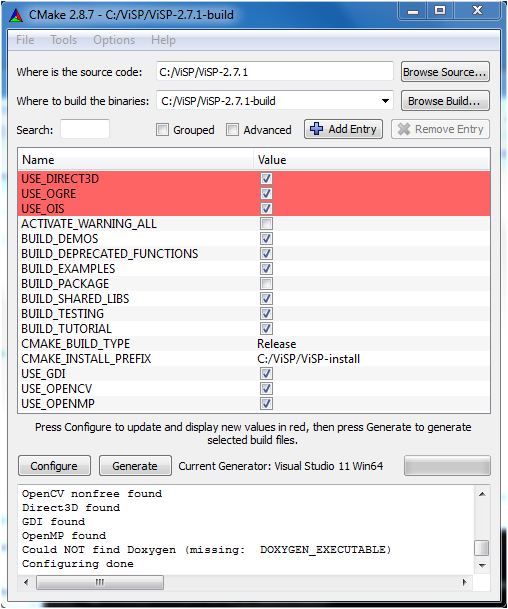
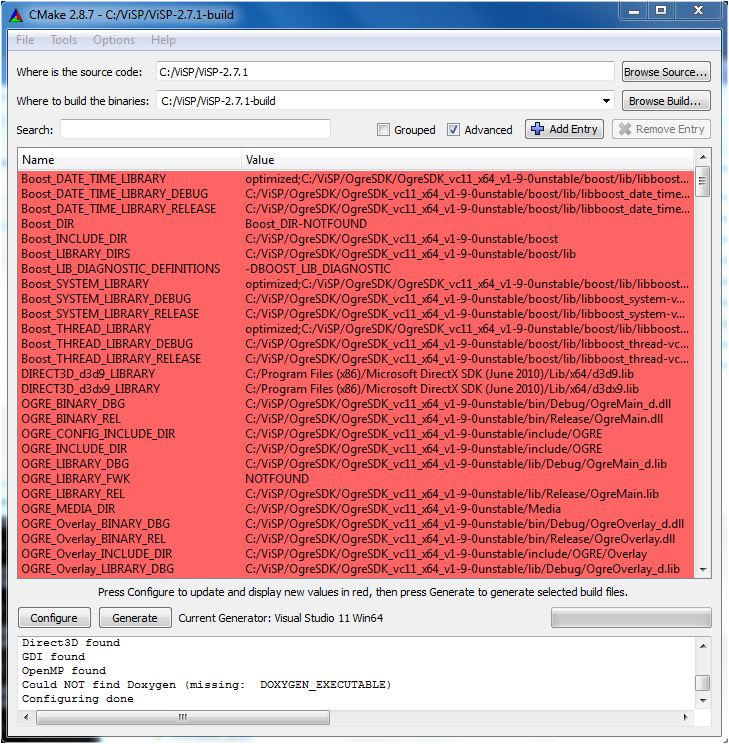
Boost_, OGRE_ and DIRECT3D_ prefixed vars are well set.
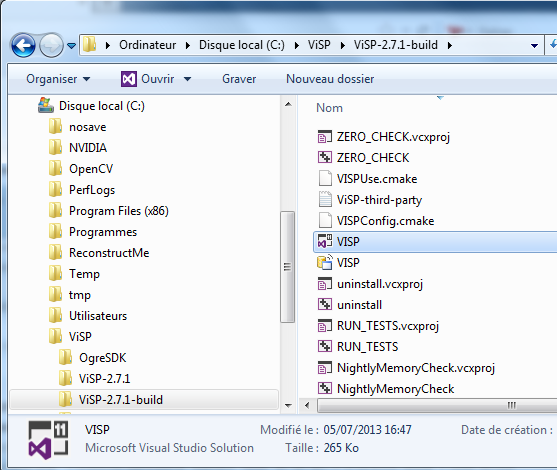
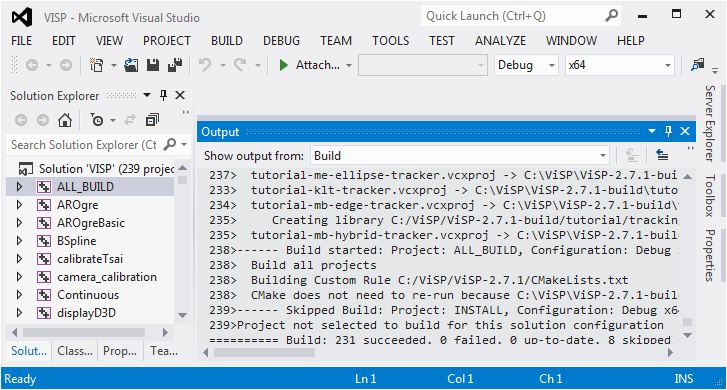
C:/ViSP/ViSP-2.9.0-build folder you have the Visual Studio VISP.sln generated solution file.
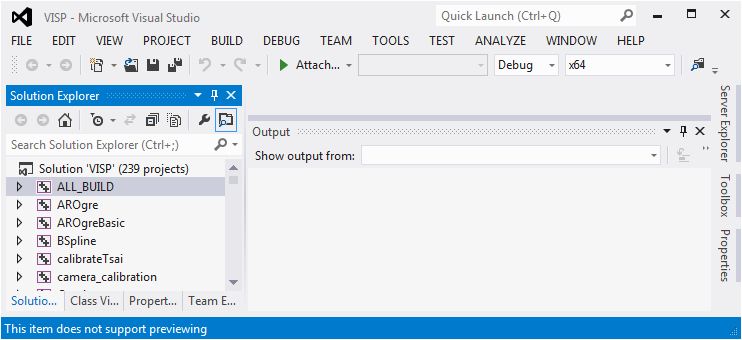
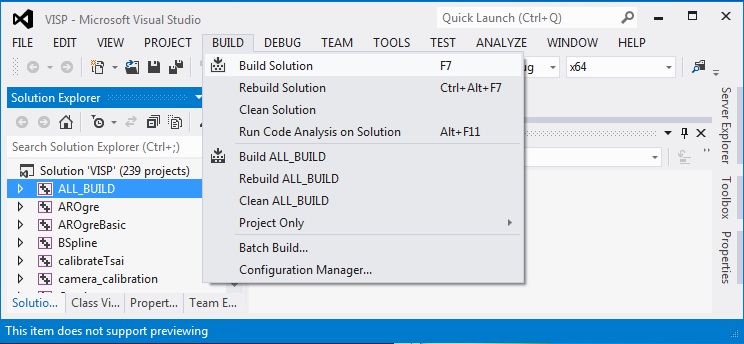
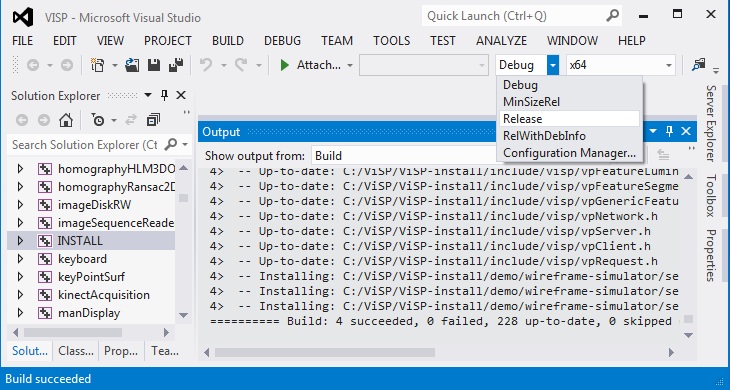
C:/ViSP/ViSP-2.9.0-build/VISP.sln solution file. This action will open ViSP project in Visual Studio C++. As shown in the next image, by default, Visual Studio position the solution configuration to Debug.




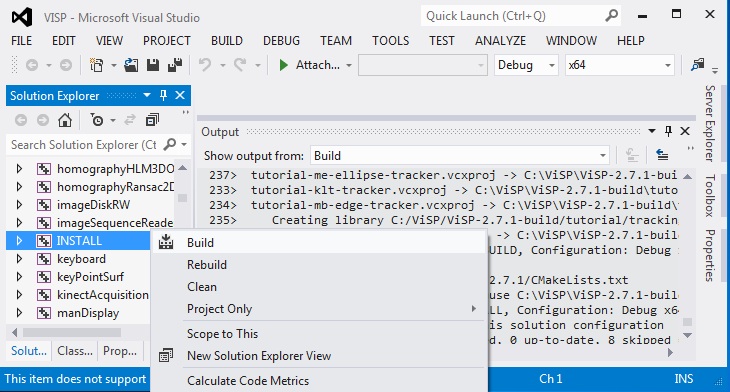
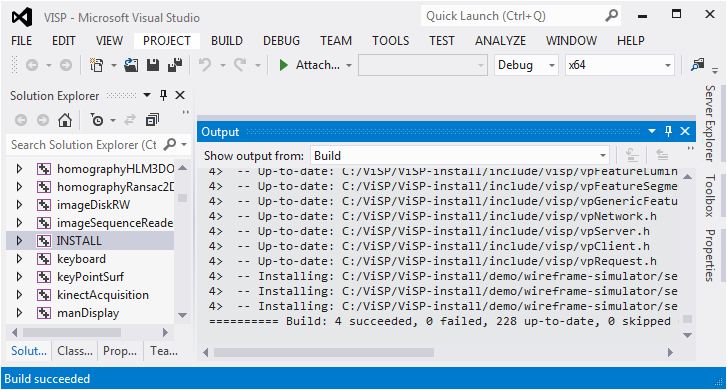
C:/ViSP/ViSP-install folder.Debug configuration.Release settings. As shown in the next image, select the Release configuration.
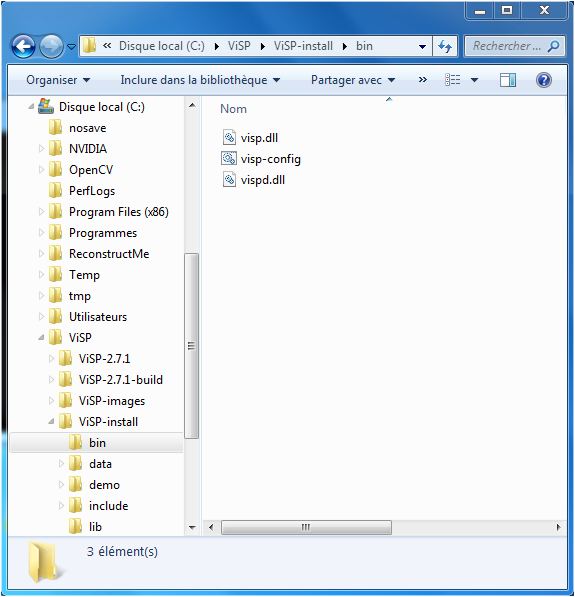
C:/ViSP/ViSP-install/bin folder you have two versions of ViSP DLL library; the one suffixed by "d" with debug information, the other one optimized with release compiler options.
If you built static libraries then you are done. Otherwise, if you follow this tutorial step by step you need to add the bin folders path to the systems path. This is because you will use the ViSP and OpenCV libraries in form of "Dynamic-link libraries" (also known as DLL). Inside these are stored all the algorithms and information the libraries contains. The operating system will load them only on demand, during runtime. However, to do this he needs to know where they are. The systems PATH variable contains a list of folders where DLLs can be found. Add the ViSP and OpenCV libraries path to this and the OS will know where to look if he ever needs the libraries. Otherwise, you will need to copy the used DLLs right beside the applications executable file (exe) for the OS to find it.
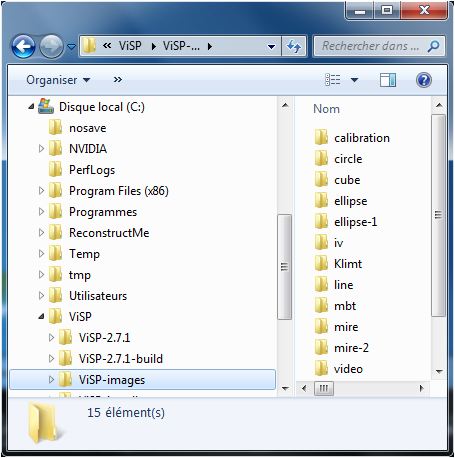
Some ViSP examples and tests require data set (images, models). These data set is provided as a compressed zip files.
C:/ViSP.
VISP_INPUT_IMAGE_PATH. In our case, this variable should be set to C:\ViSP. VISP_INPUT_IMAGE_PATH by using command line option -i <path to the data set>. If you want to run <binary dir>/example/device/display/Debug/displayGDI.exe, open a command window, enter in the right folder, and run: 
You are now ready to see the next Tutorial: Getting started that will show you how to use ViSP as a 3rd party to build your own project.