 |
Visual Servoing Platform
version 3.5.0 under development (2022-02-15)
|
 |
Visual Servoing Platform
version 3.5.0 under development (2022-02-15)
|
This tutorial focuses on real-time curves drawing. It shows how to modify tutorial-ibvs-4pts.cpp introduced in Tutorial: Image-based visual servo to draw the evolution of the visual features error and the camera velocity skew vector during an image-based visual servoing.
Note that all the material (source code and image) described in this tutorial is part of ViSP source code and could be downloaded using the following command:
The modified code also available in tutorial-ibvs-4pts-plotter.cpp is the following.
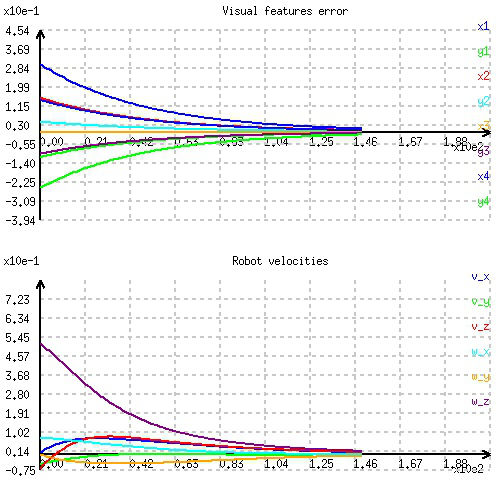
The last image of the drawing is the following:

Now we describe the new lines that were introduced:
Include the header of the vpPlot class that allows curves drawing.
Since the plotter opens a windows to display the graphics, the usage of vpPlot class is only possible if ViSP is build with a 3rd party that allows display capabilities; either libx11, GDI, OpenCV or GTK. If this is the case, we create an instance of the vpPlot class. The window that is created will contain two graphics. The windows size will be 500 by 500 pixels. The window position will be (100, 200), and the title "Real time curves plotter".
To differentiate the graphics we associate a title to each of them. The first graphic (the one with index 0) will be designed to draw the evolution of the visual features error, while the second (index 1) will be designed to draw the camera velocities.
Here we initialize the first graphic to be able to plot 8 curves. We recall that we have 4 points, each point has 2 visual features (x and y), that is why there are 8 curves to plot. The second graphic is designed to plot 6 curves corresponding to the camera velocities (3 translation velocities in m/s and 3 rotation velocities in rad/s).
The previous lines allow to associate a legend to each curve.
Once the plotter is initialized, in the servo loop we add at each iteration the corresponding values of the visual features error  , and the camera velocities
, and the camera velocities  .
.
At the end of the servo loop, we save the data that were plotted in two separate files, one for each graphic. The first line of each text file is the graphic title. Then the coordinates along x,y and z are given in separated columns for each data.
Before exiting the program we wait for a human mouse click in the plotter window.