In this tutorial you will learn how to build ViSP framework for Universal Windows Platform (UWP) to include ViSP functionalities in apps developments that target a wide range of devices including PC, mobile, Xbox, HoloLens, IoT, and Surface Hub.
This tutorial has been tested on Windows 10 (64 bit), with CMake 3.7.1 and Visual Studio Community 2015 and is only working since ViSP 3.0.1.
- Note
- Concerning ViSP installation, we provide also other Tutorials.
Install required software
- CMake last version that could be download at http://www.cmake.org
- Visual Studio Community 2015. Make sure that the Universal Windows App Development Tools are selected from the optional features list. Without these tools, you won't be able to create your universal apps. After the installation, start Visual Studio and create an empty C++ project to install the common tools for Visual C++ 2015.
- Note
- If you have already Visual Studio 2015 installed and don't know if the Universal Windows App Development Tools are enabled see How to add Universal Windows App Development Tools support.
After installing Visual Studio software, you need to enable your Windows 10 device for development.
Create a workspace
First create a workspace that will contain all ViSP and optional 3rd parties. This workspace is here set to C:\workspace folder, but it could be set to any other location. To create the workspace:
- Open a
cmd terminal (in your "Start" menu click on "Run" and type in cmd.exe) and run:
Get ViSP source code
There are different ways to get ViSP source code.
- You can download the latest release as a zip or a tarball. Once visp-x.y.z.tar.gz or visp-x.y.z.zip is downloaded, uncompress the file in
C:\workspace\visp\visp-x.y.z.
- You can also download a daily snapshot. Once visp-snapshot-yyyy-mm-dd.tar.gz is downloaded, uncompress the file in
C:\workspace\visp\visp-x.y.z.
- Or you get the cutting-edge ViSP from GitHub repository using the git command line (see How to install Git):
C:\> mkdir C:\workspace\visp
C:\> cd C:\workspace\visp
C:\> git clone https:
We suppose now that ViSP source is in C:\workspace\visp\visp.
Next we suggest to first build ViSP without OpenCV.
Build ViSP
Build for Windows Store 10.0
- Configure ViSP build for Windows Store 10 targeting a x86 platform, by opening a cmd terminal and running:
C:\> cd C:\workspace\visp
C:\> md visp-build-vc14-uwp-ws-10
C:\> cd visp-build-vc14-uwp-ws-10
C:\> cmake.exe -G "Visual Studio 14 2015" -DCMAKE_SYSTEM_NAME:String=WindowsStore -DCMAKE_SYSTEM_VERSION:String="10.0" -DCMAKE_VS_EFFECTIVE_PLATFORMS:String=x86 ../visp
- To build ViSP just double click on
C:/workspace/visp/visp-build-vc14-uwp-ws-10/VISP.sln solution file. This action will open ViSP project in Visual Studio C++.
- With Visual Studio build and install the solution. If everything goes right you will find ViSP libraries and headers in
C:/workspace/visp/visp-build-vc14-uwp-ws-10/install folder.
Build for Windows Store 8.1
- Configure ViSP build for Windows Store 8.1 targeting a x86 platform, by opening a cmd terminal and running:
C:\> cd C:\workspace\visp
C:\> md visp-build-vc14-uwp-ws-8.1
C:\> cd visp-build-vc14-uwp-ws-8.1
C:\> cmake.exe -G "Visual Studio 14 2015" -DCMAKE_SYSTEM_NAME:String=WindowsStore -DCMAKE_SYSTEM_VERSION:String="8.1" -DCMAKE_VS_EFFECTIVE_PLATFORMS:String=x86 ../visp
- To build ViSP just double click on
C:/workspace/visp/visp-build-vc14-uwp-ws-8.1/VISP.sln solution file. This action will open ViSP project in Visual Studio C++.
- With Visual Studio build and install the solution. If everything goes right you will find ViSP libraries and headers in
C:/workspace/visp/visp-build-vc14-uwp-ws-8.1/install folder.
Build for Windows Phone 8.1
- Configure ViSP build for Windows Phone 8.1 targeting a x86 platform, by opening a cmd terminal and running:
C:\> cd C:\workspace\visp
C:\> md visp-build-vc14-uwp-wp-8.1
C:\> cd visp-build-vc14-uwp-wp-8.1
C:\> cmake.exe -G "Visual Studio 14 2015" -DCMAKE_SYSTEM_NAME:String=WindowsPhone -DCMAKE_SYSTEM_VERSION:String="8.1" -DCMAKE_VS_EFFECTIVE_PLATFORMS:String=x86 ../visp
- To build ViSP just double click on
C:/workspace/visp/visp-build-vc14-uwp-wp-8.1/VISP.sln solution file. This action will open ViSP project in Visual Studio C++.
- With Visual Studio build and install the solution. If everything goes right you will find ViSP libraries and headers in
C:/workspace/visp/visp-build-vc14-uwp-wp-8.1/install folder.
Now if you want that ViSP benefits from OpenCV functionalities, you can follow the next section.
Build ViSP with OpenCV
- Note
- The following steps are given for Windows Store 10.0 targetting a x86 platform. They need to be adapted to your use case.
Building ViSP with OpenCV as 3rd party needs first to succeed in building OpenCV for UWP. As of writing on January 2017, the way is to use Microsoft fork https://github.com/Microsoft/opencv and branch vs2015-samples.
- Get OpenCV source code
C:\> md C:\workspace\opencv
C:\> cd C:\workspace\opencv
C:\> git clone https:
C:\> cd opencv
C:\> git checkout vs2015-samples
- Download opencv-microsoft-branch-vs2015-samples-patch.diff patch and save it in
C:\workspace folder. This patch allows to add /WZ compiler option when building highgui and videoio modules.
- Modify the source code applying the patch
C:\> cd C:\workspace\opencv\opencv
C:\> git apply --ignore-space-change --ignore-whitespace ..\opencv-microsoft-branch-vs2015-samples-patch.diff
- Configure OpenCV build. The following command is for Windows Store 10.0 targetting a x86 platform but could be easily adapted:
C:\> cd C:\workspace\opencv
C:\> md opencv-build-vc14-uwp-ws-10.0
C:\> cd opencv-build-vc14-uwp-ws-10.0
C:\> cmake.exe -G "Visual Studio 14 2015" -DCMAKE_SYSTEM_NAME:String=WindowsStore -DCMAKE_SYSTEM_VERSION:String="10.0" -DCMAKE_VS_EFFECTIVE_PLATFORMS:String=x86 -DBUILD_opencv_ts=OFF ../opencv
- Open
C:/workspace/opencv/opencv-build-vc14-uwp-ws-10/opencv.sln file with Visual Studio 2015, build and install all the solution
- If everything goes right you will find OpenCV libraries and headers in
C:/workspace/opencv/opencv-build-vc14-uwp-ws-10/install folder.
Now you can use OpenCV as third-party and configure ViSP in order to use OpenCV. To this end modify the cmake command that was used to Build ViSP by adding -DOpenCV_DIR=C:\workspace\opencv\opencv-build-vc14-uwp-ws-10\install option to cmake command line:
C:\> cd C:\workspace\visp\visp-build-vc14-uwp-ws-10
C:\> cmake.exe -G "Visual Studio 14 2015" -DCMAKE_SYSTEM_NAME:String=WindowsStore -DCMAKE_SYSTEM_VERSION:String="10.0" -DCMAKE_VS_EFFECTIVE_PLATFORMS:String=x86 -DOpenCV_DIR=C:/workspace/opencv/opencv-build-vc14-uwp-ws-10/install ../visp
As described in Build ViSP, open again ViSP solution file, build and install ViSP.
Tips and tricks
How to add Universal Windows App Development Tools support
In case you're trying to build Windows Store and Windows Phone 10.0 projects having only default Visual Studio 2015 installation you'll likely get the following error during cmake run:
A Windows Store component with CMake requires both the Windows Desktop SDK
as well as the Windows Store '10.0' SDK. Please make sure that you have
both installed
Resolution consists in:
- On the Start menu select Settings
- Select System > Apps & features.
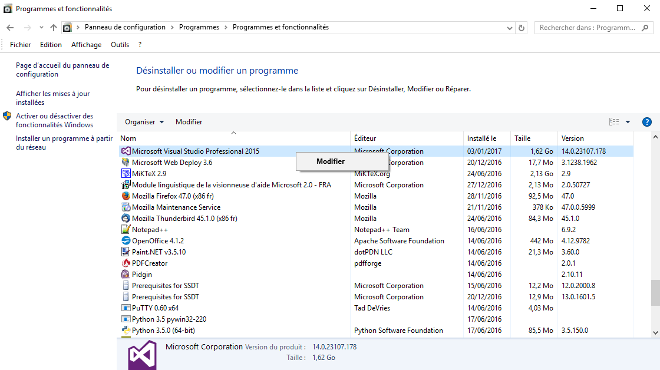
- Select Microsoft Visual Studio 2015 program, and right click to modify installation
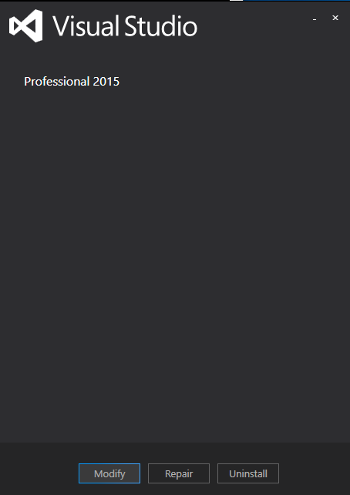
- Select Modify
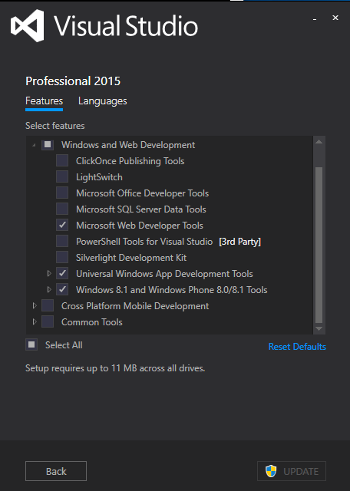
- Enable "Universal Windows App Development Tools" and "Windows 8.1 and Windows Phone 8.0/8.1 Tools"
- Select Update button