 |
Visual Servoing Platform
version 3.0.1
|
 |
Visual Servoing Platform
version 3.0.1
|
This tutorial supposes that you have followed the Tutorial: How to create and build a CMake project that uses ViSP on Unix or Windows.
In this tutorial you will learn how to use ViSP filtering functions implemented in vpImageFilter class.
All the material (source code and images) described in this tutorial is part of ViSP source code and could be downloaded using the following command:
Let us consider the following source code that comes from tutorial-image-filter.cpp.
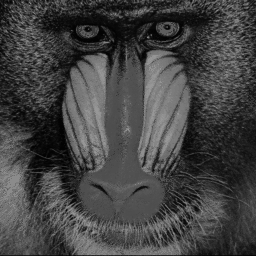
Once build, you should have tutorial-image-filter binary. It shows how to apply different filters on an input image. Here we will consider monkey.pgm as input image.

To see the resulting filtered images, just run:
The following sections give a line by line explanation of the source code dedicated to image filtering capabilities.
Monkey input image is read from disk and is stored in I which is a gray level image declared as
To apply a Gaussian blur to this image we first have to declare a resulting floating-point image F. Then the blurred image could be obtained using the default Gaussian filter:
The resulting image is the following:

It is also possible to specify the Gaussian filter kernel size and the Gaussian standard deviation (sigma) using:
We thus obtain the following image:

To compute the gradients or the spatial derivative along X use:
Gradients along Y could be obtained using:
The resulting floating-point images dIx, dIy are the following:

Canny edge detector function is only available if ViSP was build with OpenCV 2.1 or higher.
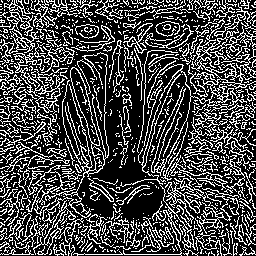
After the declaration of a new image container C, Canny edge detector is applied using:
Where:
The resulting image C is the following:

To apply a convolution to an image, we first have to define a kernel. For example, let us consider the 3x3 Sobel kernel defined in K.
![\[ {\bf K} = \begin{tabular}{|c|c|c|} \hline 1 & 0 & -1 \\ \hline 2 & 0 & -2 \\ \hline 1 & 0 & -1 \\ \hline \end{tabular} \]](form_1172.png)
After the declaration of a new floating-point image Gx, the convolution is obtained using:
The content of the filtered image Gx is the following.

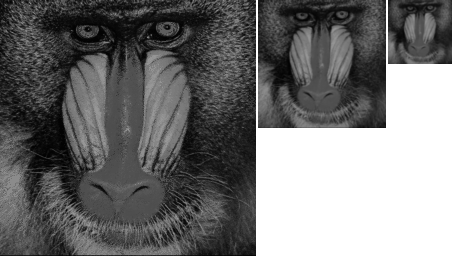
To construct a pyramid of Gaussian filtered images as a vector of images implemented in pyr[] you may use:
The content of pyr[0], pyr[1], pyr[2] is the following:

You are now ready to see the next Tutorial: Blob tracking.